sublime3在mac环境下安装linter
说明
sublime是轻量级的编辑器,简单易用,功能强大,比运行运行庞大IDE要流畅。今天来说说在mac环境下如何给sublime3安装语法检测插件,以安装js,css,html语法检测插件(分别是jshint、CSSLint、htmlhint)为例子,其他语法检测器操作步骤相识,可以自行尝试。
PS:本文只是针对mac环境下sublime3的配置,在windos环境下或者在sublime2下的配置会略有不同。
一.安装packect control
1.按CTRL+`调出console
2.粘贴以下代码到底部命令行并回车:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
3.重启Sublime Text 3
如果在Perferences->package settings中看到package control这一项,则安装成功。
PS:顺便贴下Sublime Text2 的代码
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
二、通过packect control安装其他插件
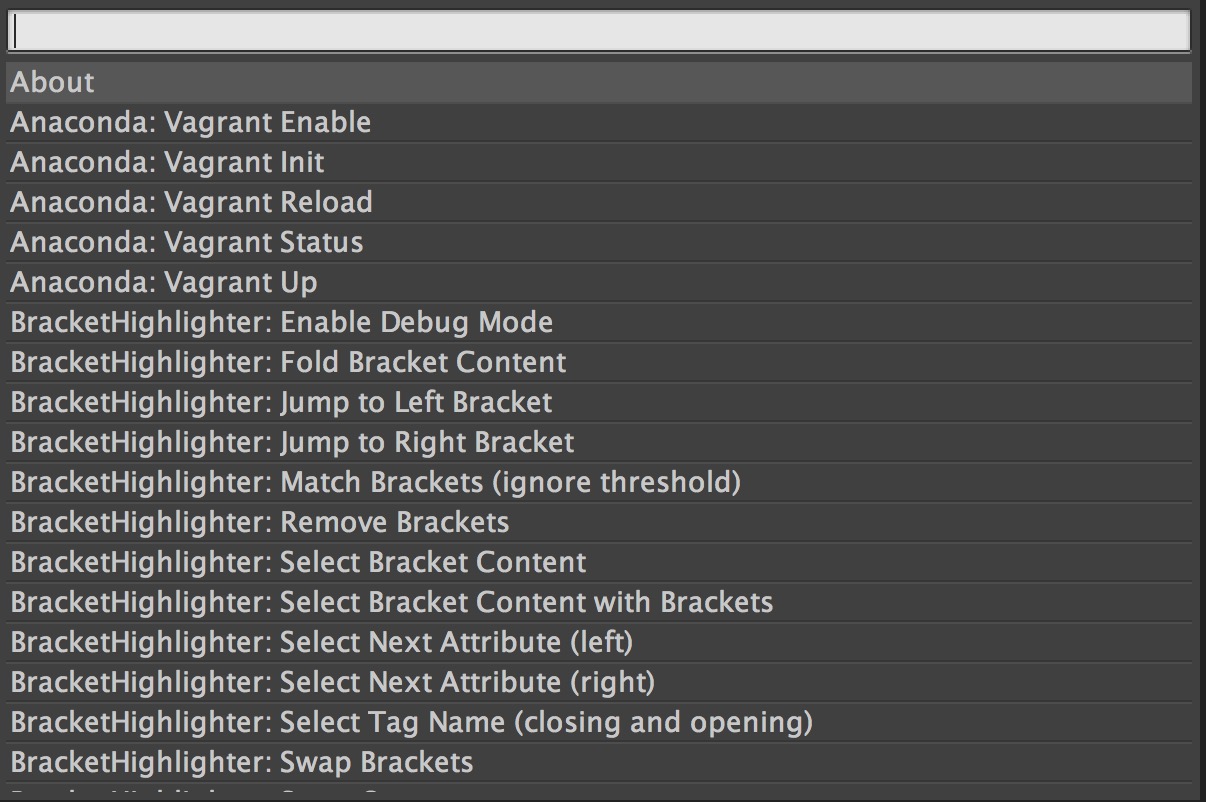
packect control安装完成后,按下Ctrl+Shift+P调出命令面板

输入Install Package,然后在列表中选中要安装的插件。
其他一些常用
list package 查看已安装的插件
enable package 启用已安装的插件
enable package 禁用已安装的插件
upgrade package 升级已安装的插件
remove package 移除已安装的插件
其他更多的命令可以自己在命令面板查看
三、安装linter的依赖
由于CSSLint,jshint,htmlhint都是依赖node-js的,所以要先安装node-js,安装了brew的同学可以直接在Terminal使用以下命令
brew install node
没有安装brew的可以自行google一下nodejs的安装方法。
node安装完成后,然后在Terminal输入
npm install -g csslint
npm install -g jslint
npm install -g htmllint
安装完应该会自动加入到环境路径中,找个文件测试一下
csslint test.css
jshint test.js
htmlhint test.html
如果有返回结果,说明安装成功了。
如果显示command not found:说明还没安装成功,检测一下上面步骤是否有错。
四、安装SublimeLinter及相应Linter
1.安装SublimeLinter
Ctrl+Shift+P->Install Package->SublimeLinter
2.安装SublimeLinter-CSSLint
Ctrl+Shift+P->Install Package->SublimeLinter-CSSLint
3.安装SublimeLinter-jshint
Ctrl+Shift+P->Install Package->SublimeLinter-jshint
4.安装SublimeLinter-htmlhint
Ctrl+Shift+P->Install Package->SublimeLinter-htmlhint
安装成功后就可以到sublime里测试了,右键SublimeLinter->Show All Erroes,就会有提示了。

SublimeLinter的详细配置可以查看SublimeLinter官方说明文档
提示
如果在Terminal能检测出结果,sublime没有检测出来,可以在通过下面操作打开调试模式,
1.在sublime下右键->SublimeLinter->勾上Debug Mode
2.按下CTRL+`调出console
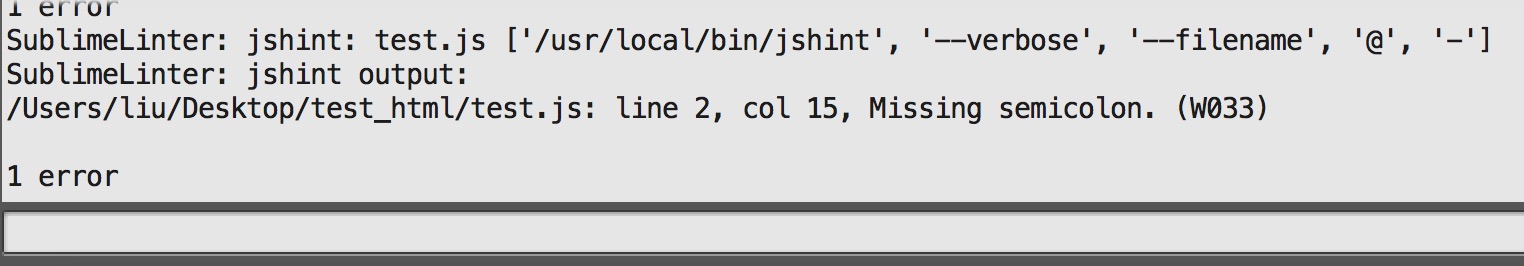
打开调试模式后就能在console看到运行的结果了,看下是否报错,根据错误提示应该就能找到解决方法了。
输出的log如下图

注意
SublimeLinter是一个linter管理器,本身并不包含有linter,需要什么linter要自行安装,linter的名字统一为SublimeLinter-‘linter name’,都是带有SublimeLinter前缀的如css linter的名字是SublimeLinter-CSSLint。
jslint,CSSlint这些没有SublimeLinter前缀的与有前缀的不一样的,那些都是独立的linter,不需要通过SublimeLinter来管理。
两者的实现的功能是相识的,区别单独的linter你跑不同的文件要调用不同的linter来检测,而使用SublimeLinter的话,都是调用SublimeLinter即可,它会判断你当前的文件类型来使用不用的linter,更加方便一些。
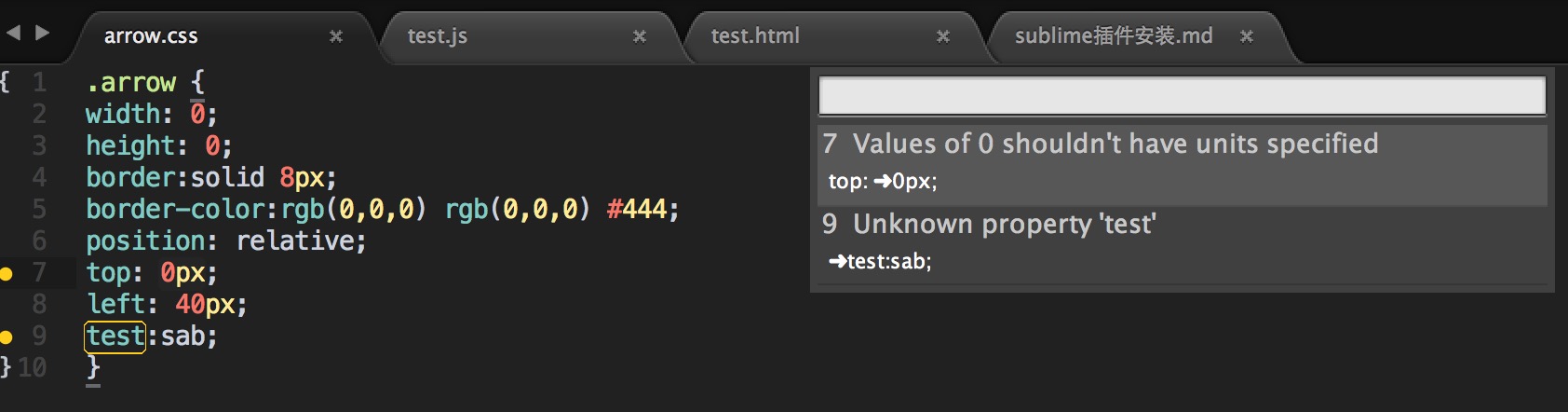
所以还是推荐大家使用SublimeLinter,可以统一管理统一配置,也方便使用,笔者试过用jslint,CSSlint,检测结果都是输出在命令行,不够直观,而SublimeLinter是在有问题行前面做标记,更加清晰。(笔者只试过这2个linter,或许有其他linter也能以标记形式提示,没有研究,就不做说明了。)
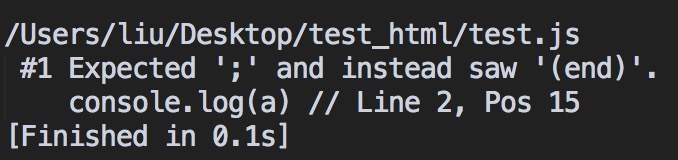
jslint的结果

SublimeLinter-jshint的结果